Generation

Advanced Generating
~30-40 sec....

Cropping in 4...

prompt: мебель в природном футуристическом стиле, это новая инновация, для любителей эстетики
by Maria D

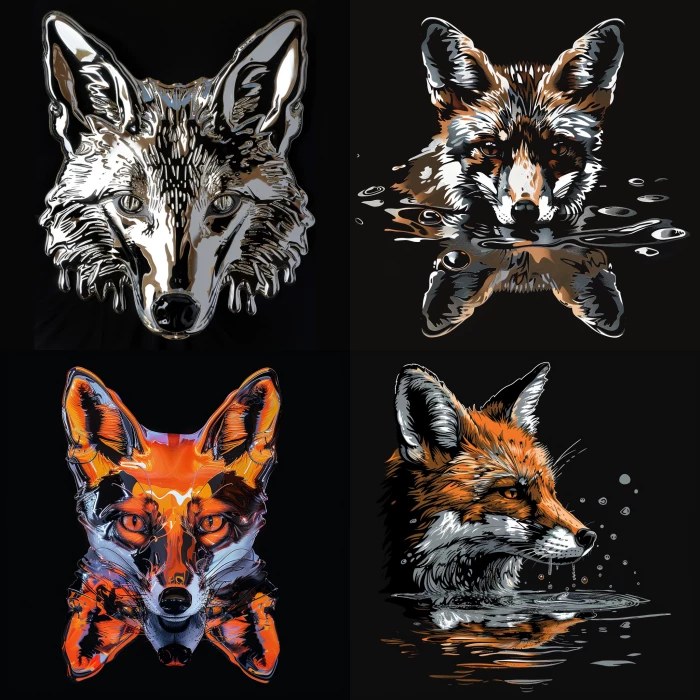
prompt: chrome pop-art fox head looking straight ahead and melting into a puddle on a black background
by Hannah Wernher

prompt: astronaut helmet reflecting a spaceship, dark fantasy style, moody lighting
by Hannah Wernher

prompt: A highly detailed drawing of a cyborg hand, with intricate wires, gears, and mechanical elements, wrapped by long vines of a philodendron plant. The plant’s large, heart-shaped leaves weave gracefully through the tiny metal components, creating a natural and technological fusion
by Larstton

prompt: view of a man's shadowed face as he looks at the camera with his chin lifted and one ray of light across his eye, photorealistic with dramatic lighting
by Hannah Wernher

prompt: create an office in wimbledon, with black and gold interior. Very realistic photo
by Kedyn Pang
A creative way to use generated images

Generating...
FrameAI